Technologies Used
I was looking for a simple framework to create Static Websites using React when I came across Ben Awad's video on Static Site Generation(SSG) using Next.js. Before that I thought Next.js was only used for Server Side Rendering and Gatsby was basically the only option for SSG. After watching Ben's video I realized that Next.js could be the framework I was looking for. getStaticProps and getStaticPaths make it increadibly easy to create Static Websites. You can set up projects where only thing you need to do to add a new page is to create a new markdown file and run the 'next build' script.
For styling I decided to go with React Bootstrap. I already had experiences using Bootstrap and I wanted to try React Bootstrap for a while. It was a nice experience, if you already have experiences with Bootstrap you'll have no trouble migrating. Other option was to use Material-UI which I did not go for because Bootstrap's components were closer to what I was looking for.
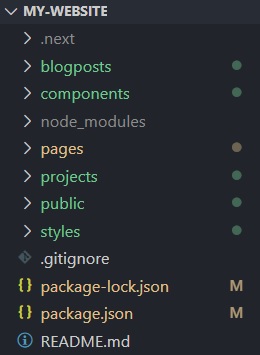
File Structure
This project has a simple file structure. Markdown files for projects and blog posts are stored in "projects" and "blogposts" respectively.

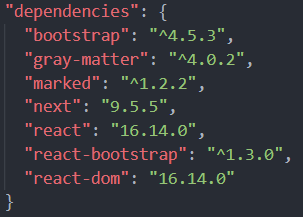
Dependencies
Dependencies for the project can be seen below. I already mentioned why I chose to use Next.js and React-Bootstrap. I used "gray-matter" to parse metadata and "marked" to parse the content of the markdown files.

Final Thoughts
Building a static website with Next.js was fast and effortless. I can see myself using it in the future.